Содержание:
- 0.1 Похожие статьи
- 0.2 Ключевые слова для Adwords 🚩 как подобрать и собрать
- 0.3 Ремаркетинг AdWords 🚩 что это и как настроить
- 1 Что такое мокап продукта
- 2 Зачем дизайнерам использовать мокапы
- 3 Самые простые сделать мокап самому без напряга
- 3.1 Воспользуйтесь онлайн библиотекой PSD Mockup
- 3.2 Smartmokups
- 3.3 Mockuuups Studio
- 3.4 Placeit by Envato
- 3.5 Shotsnapp
- 3.6 Animockup
- 3.7 Mock
- 3.8 Pixelsurplus
- 3.9 Device Shots
- 3.10 Store Previewer
- 3.11 Facebook* Design
- 3.12 Dimmy.Club
- 3.13 MockDrop
- 3.14 Rotato
- 3.15 Veed
- 3.16 Screen Guru
- 3.17 Screenly
- 3.18 Artboard Studio
- 3.19 Prewiwed
- 3.20 MockJar
- 4 Как сделать мокап в профессиональных графических редакторах
- 5 Примеры удачных мокапов
- 6 Заключение
Красиво представить идею — сложная работа. Требуется продемонстрировать, каким образом визуал смотрится в реальной жизни. Mock-up— идеальный помощник для решения такой задачи. В этой статье расскажем, как сделать мокап, какие сервисы (Illustrator или Figma) лучше использовать. Более того, покажем примеры удачных мокапов и дадим пошаговую инструкцию, как они создаются в Photoshop.
Важно. В статье будем использовать синонимы мокап = макет = прототип.
Что такое мокап продукта
Mock-up — это визуализация работы дизайнера. С помощью него внешний вид нового продукта выглядит максимально приближенно к реальности. Чтобы понятно представить разработанную концепцию нового продукта, дизайнерам требуется наложить визуал на шаблонную картинку: футболку, кружку, коробку, экран телефона. Какие преимущества можно выделить в этом дизайнерском приеме:
- Демонстрация дизайна с привязкой к контексту. Можно показать упаковку в нескольких вариантах: мерч, полиграфию или как смотрится новая концепция на экране гаджета. Сразу видны все достоинства и недостатки предлагаемых идей.
- Возможность мгновенно донести свои наработки заказчику. Устные объяснения не смогут убедить клиента, что дизайн / надпись / интерфейс будет идеально смотреться. Проще сделать прототип, который сразу даст точное представление о выбранной концепции.
- Мокапы открывают неограниченные возможности для дизайнеров тестировать гипотезы и накидывать новые варианты. Например, в приложении вы нанесли на футболку принт и увидели, что некоторые детали не видны. Сделали новый мокап — и уже без этих деталей. Вы сразу проверяете, нужны эти мелочи на принте футболки или нет. Это удешевляет работу: не нужно наносить принт на реальную футболку — достаточно сделать это в специальном приложении.
- Визуализация фирменного стиля в брендбуке. Демонстрируйте клиенту, как меняется восприятие фирменного стиля при изменении цветов, логотипов и шрифтов. Это помогает маркетинговым отделам формировать успешные рекламные компании.
- Сокращаются сроки разработки нового дизайна. Создавайте множество вариантов одного продукта, чтобы клиент выбрал лучший. А если вы в дороге, а заказ срочный — сделайте мокап с телефона. Сервисы это позволяют.
Есть масса предложений, как сделать мокап бесплатно. Как вариант — выберите бесплатный шаблон на одном из сервисов, о которых мы расскажем ниже.
Помните. Mock-up интерфейса — это всегда статичная визуализация. После того как добавлена ссылка, всплывающее окно или другие функции, он становится прототипом. А ненавязчивой текстовой визуализацией служит White paper. Подробнее о вайт пейпер читайте в статье.
Вот примеры макетов:


Источник — Телеграм-канал Мокапыч
Зачем дизайнерам использовать мокапы
Это открывает неограниченные возможности улучшить имеющийся дизайнерский проект, используя Photoshop. Специалист может добавлять или убирать любые детали одним кликом. Дизайнеры примеряют образы своих идей на реальном предмете, выбирая лучшее. Мокапами пользуются, чтобы показать клиенту, как будет выглядеть дизайн в реальной жизни, и продать ему новую концепцию. Что показывают с их помощью:
- фирменный стиль и брендбуки;
- проекты обложки журнала, книги, брошюры;
- упаковочные материалы;
- баннеры, плакаты, вывески;
- различную печатную продукцию вроде визиток, блокнотов, фирменных бланков;
- корпоративный мерч.
Например, клиенту нужен оригинальный броский мерч корпорации. Вы разработали новую концепцию дизайна, чтобы заказчик одобрил работу и продолжил финансирование проекта. Нужна убедительная демонстрация. С помощью прототипа покажите, как смотрятся в реальной жизни футболки, сумки, кружки или упаковка.
На заметку. Чтобы работать с мокапами, не требуются навыки дизайнера. Намного проще и дешевле делать десятки прототипов, чем выпустить прототип изделия в единственном экземпляре или проводить фотосессии.
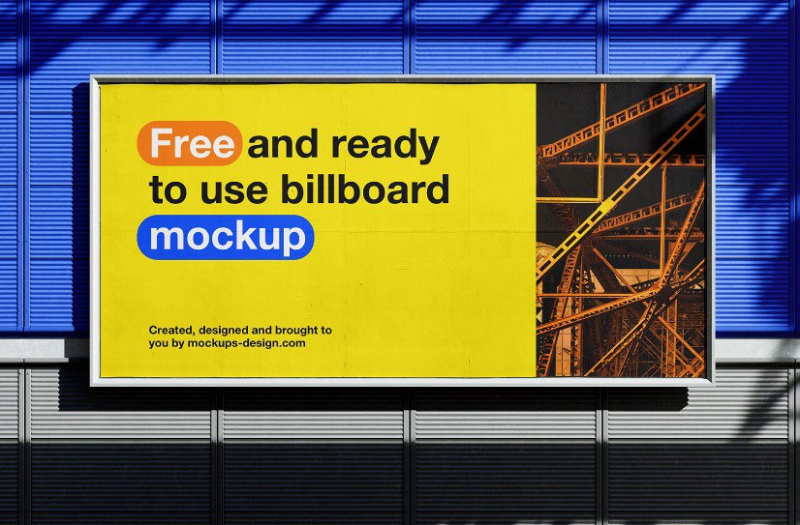
Вот пример — это изображение билборда. Сразу понятно, как он будет смотреться в реальной жизни: на каких деталях сделан акцент, что выделяется.

Самые простые сделать мокап самому без напряга
Благодаря прототипам выбирают оптимальный вариант дизайна. Инструмент покажет, как меняется восприятие продукта при смене цвета, шрифта, дополнительных визуальных эффектов.
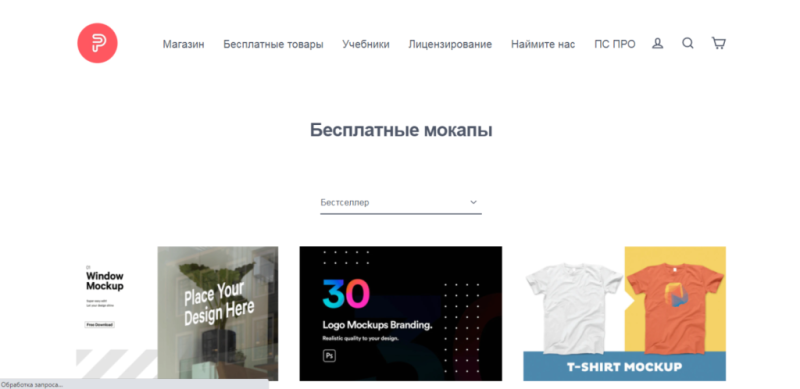
Воспользуйтесь онлайн библиотекой PSD Mockup
Ссылка: https://psdmockup.ru/
Каталог работает в формате PSD. Здесь предлагаются десятки шаблонов по отдельным параметрам. Выбирайте mock-up для одежды, обуви, гаджета, блокнота, часов, посуды или чего-то другого. Скачайте макет в PSD формате и используйте как смарт-объект в ФШ, чтобы создать новый брендинг.

Smartmokups
Ссылка: https://smartmockups.com/ru
Разработчики и пользователи утверждают, что это самый быстрый и простой способ создания мокапов для смартфонов, одежды, упаковки или других предметов. Для работы не нужно проходить длительную подготовку.
Здесь есть огромная библиотека профессиональных шаблонов. Есть возможность расширить функции инструментов. Экономит время при создании современных концепций визуальной поддержки.

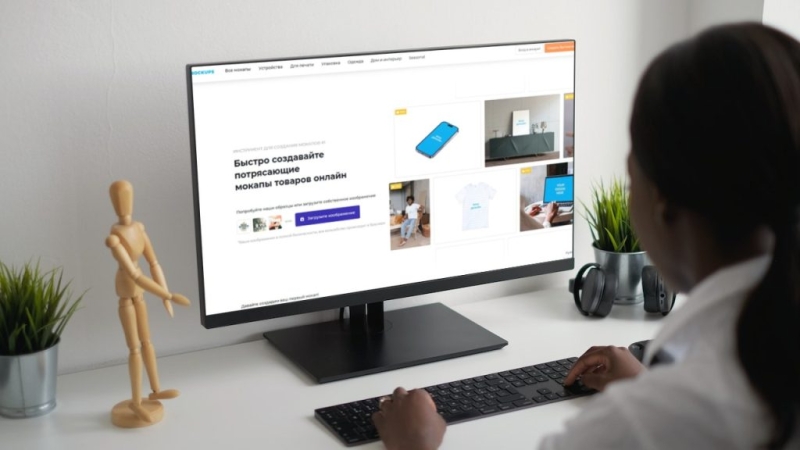
Вот такой мокап получился на десктопный формат. Был использован «Desktop on the white table with a decoration».

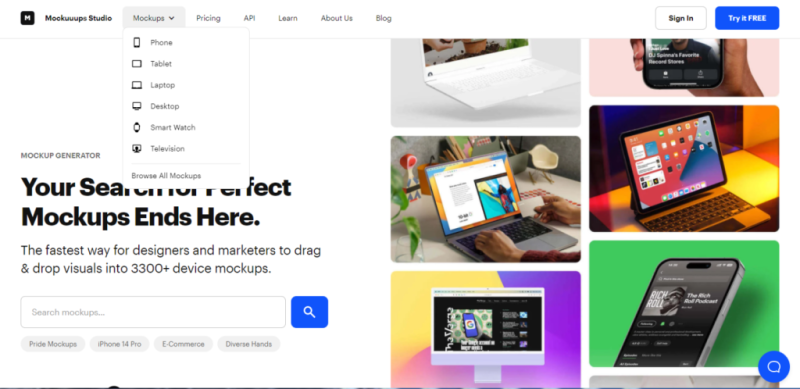
Mockuuups Studio
Ссылка: https://mockuuups.studio/
Приложение для быстрого создания различных мокапов доступно на ПК, смартфонах или других гаджетах. В каталоге больше 700 разнообразных шаблонов красивых сцен и техники. Разрешение 5472×3648 обеспечивает идеальное качество изображения, прорисовываются мельчайшие детали.

За 5 минут удалось сделать мокап с iPhone 14 Pro Max на рабочем столе

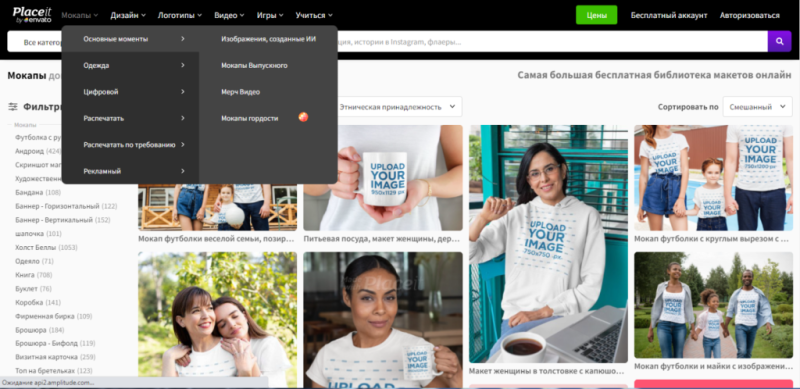
Placeit by Envato
Ссылка: https://placeit.net/c/mockups
При помощи мощнейшего бесплатного генератора мокапов от Envato вы быстро разработаете креативную идею новой концепции оформления товара. В распоряжении пользователей — более 30 тысяч различных объектов, сцен, вещей.

На этот раз мы поместили логотип ProTraffic, чтобы создать собственный мерч.

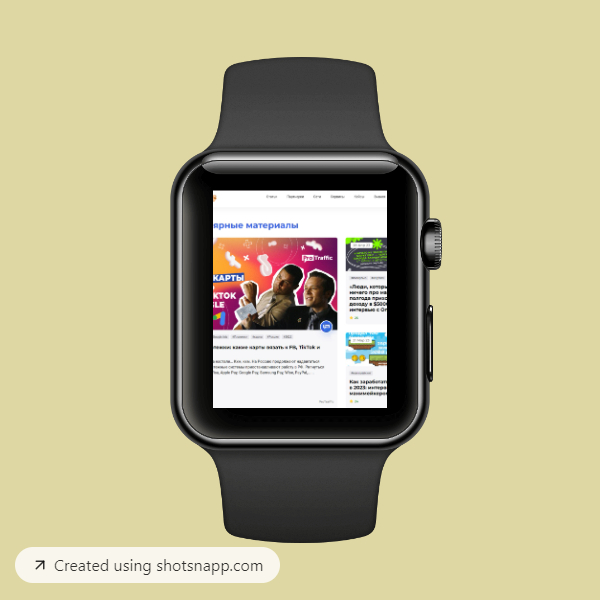
Shotsnapp
Ссылка: https://app.shotsnapp.com
Бесплатным инструментом могут пользоваться начинающие или опытные дизайнеры. Поможет быстро создать красивый дизайн сайта или проверить, как будет выглядеть новая концепция.
Приложение не поддерживается в Safari.

Как видите, удалось сделать мокап даже на часах Apple Watch.

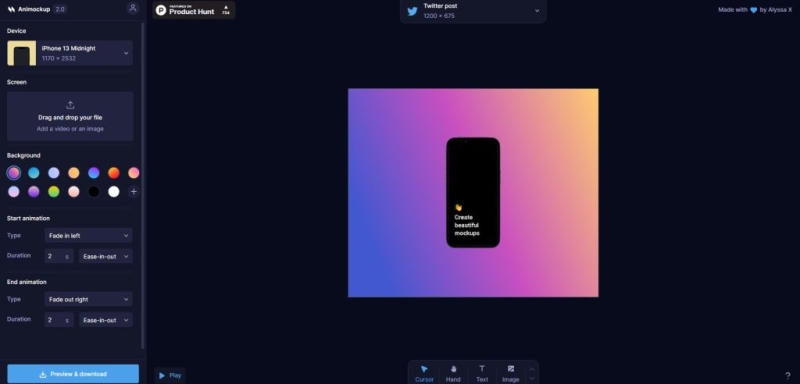
Animockup
Ссылка: https://animockup.com
Можно бесплатно и быстро создавать макеты с анимацией, видео или анимированные GIF-файлы. Отличная поддержка разработчикам новых ресурсов. Простой и понятный интерфейс не требует много времени, чтобы разобраться в работе инструментов.

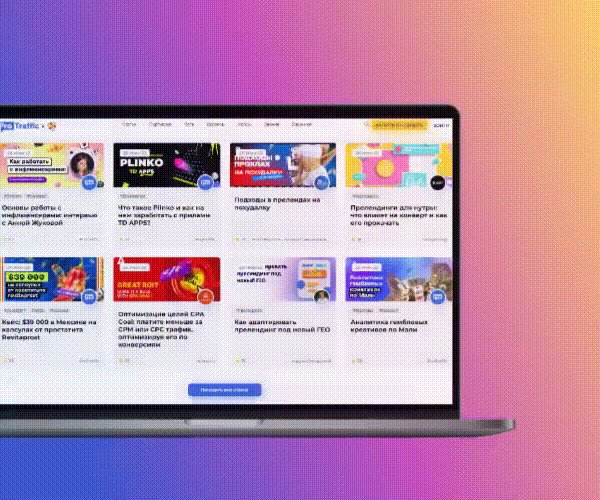
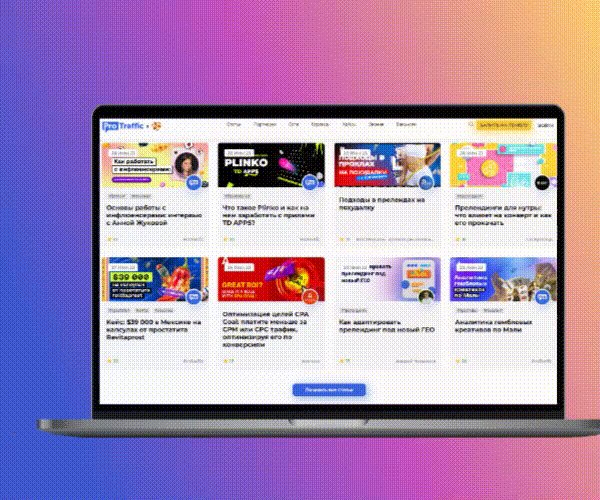
Посмотрите, какая необычная гифка получилась за 3 минуты. Мимо нас движется MacBook Pro Space Gray.

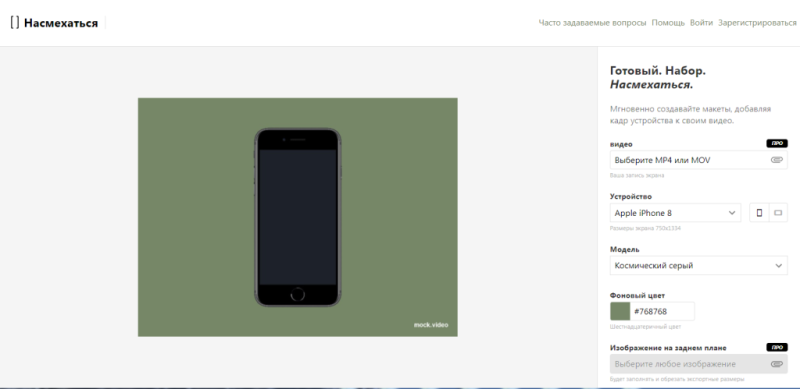
Mock
Ссылка: https://www.mock.video
При помощи бесплатного инструмента вы без труда добавите новые кадры в видеоряд. Круто, что с помощью этого тулза создаются красивые и неповторимые рекламные ролики. В общем, это отличный помощник при работе с видео-макетами.

Pixelsurplus
Ссылка: www.pixelsurplus.com
Предлагает компактную библиотеку с набором бесплатных мокапов для работы дизайнеров. С помощью этого ресурса даже начинающий креативщик может визуализировать красивую концептуальную идею.
Сервис предлагает и платные шаблоны для прототипов.

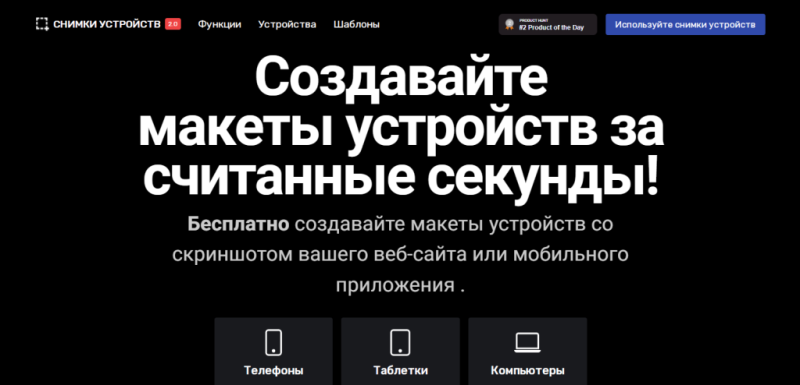
Device Shots
Ссылка: https://deviceshots.com
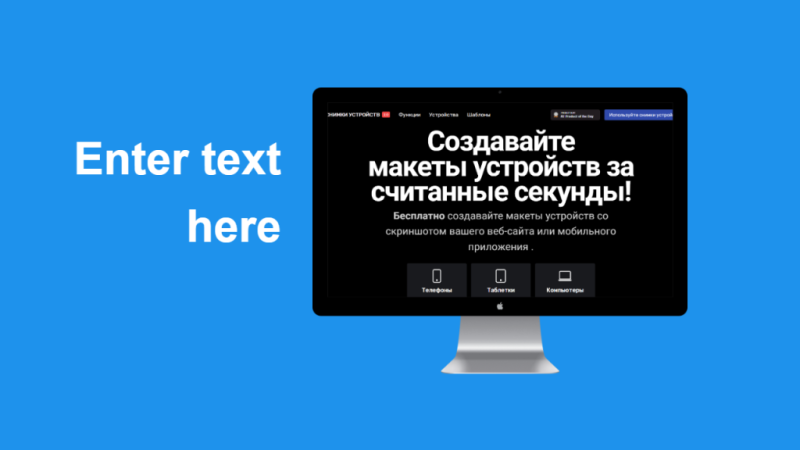
Помогает создавать любые макеты с высоким разрешением. Позволяет делать скриншоты вашего экрана ПК или смартфона. Выбирая готовые шаблоны, можно подбирать макет для разнообразных соцсетей. Объект на картинке можно вращать в разные стороны, выбирая оптимальный ракурс, цветовой фон, колер текстовой заставки.

Скрин на девайсе Apple Thunderbolt:

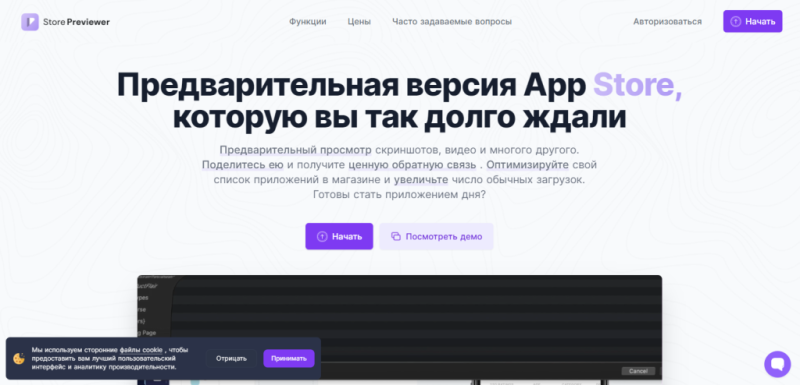
Store Previewer
Ссылка: https://www.storepreviewer.com
При помощи бесплатного инструмента вы создадите мокап приложения в App Store. Именно поэтому оно так и называется — Store Previewer. Здесь можно редактирровать рейтинг, количество скачиваний, тайтл, дескрипшен и так далее. Вы получите полное «превью» прилки в App Store.

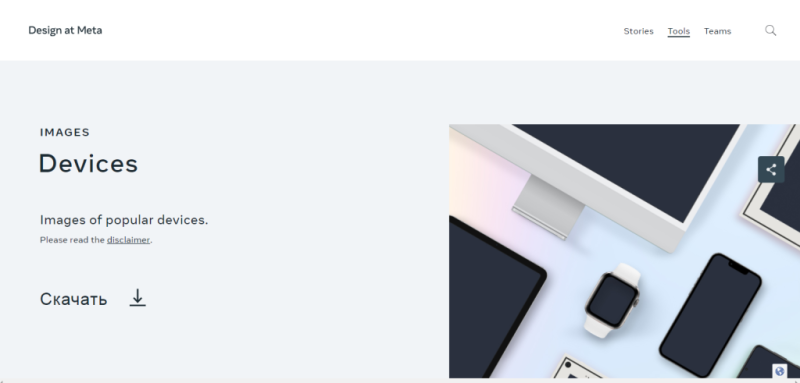
Facebook* Design
Ссылка: https://design.facebook.com/toolsandresources/devices
Бесплатный доступ к большому количеству файлов для быстрого создания макетов. Можно делать изображения максимально реалистичными, отбрасывающими тень. Идеальный помощник для быстрой реализации креативных идей.

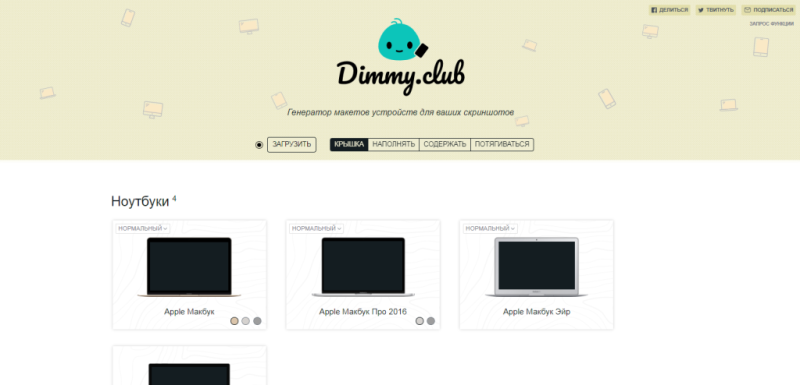
Dimmy.Club
Ссылка: https://dimmy.club
Можно выбрать категорию ноутбуков, компьютеров, смартфонов или других гаджетов. Также выбираются цвет «гаджетов». Скриншоты будут выглядеть реалистично, объемно, красиво. Это придает макету нужную фактуру, выглядящую безукоризненно.
В этом сервисе мокапы не генерируются онлайн — он предоставляет готовые шаблоны, вы их скачиваете и уже сами все делаете в ФШ.

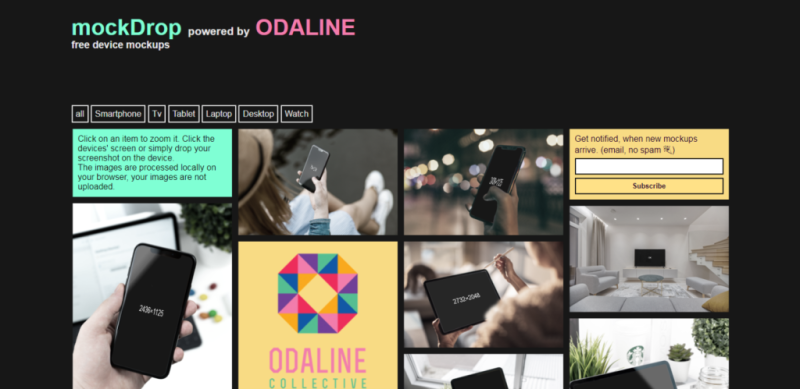
MockDrop
Ссылка: https://mockdrop.io/
Сервис дает возможность быстро создавать из предлагаемой коллекции мокапов свои макеты. Прекрасный помощник, чтобы наладить работу молодого дизайнера.

Здесь даже создаются изображения в необычном ракурсе — вот что у нас получилось:

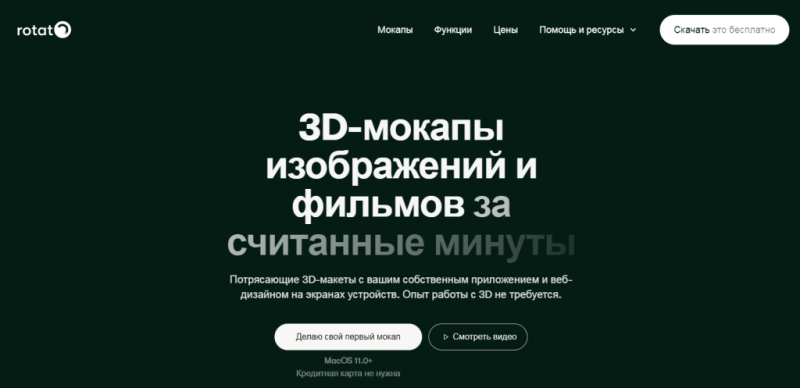
Rotato
Ссылка: https://rotato.app/
Простой, доступный инструмент для работы дизайнеров разного уровня подготовки. Научиться пользоваться сервисом можно за несколько минут. Приложение скачивается на компьютер — десктоп-версии нет.

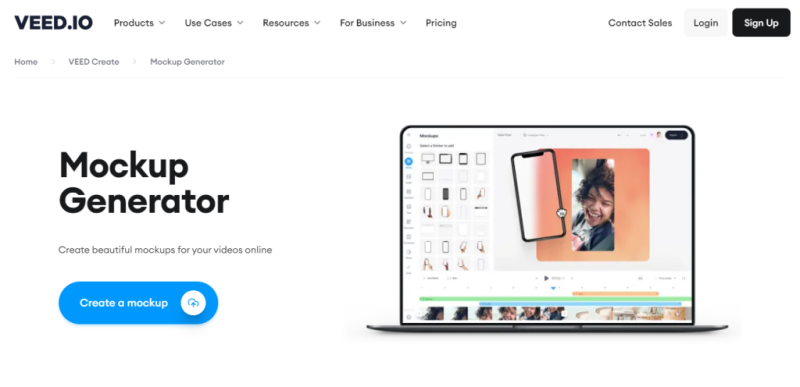
Veed
Ссылка: https://www.veed.io/
Можно создавать мокапы с текстовой информацией, быстро менять локализацию для других стран. Здесь создаются видеомокапы, так что вам понадобятся базовые навыки работы с видеоредакторами.

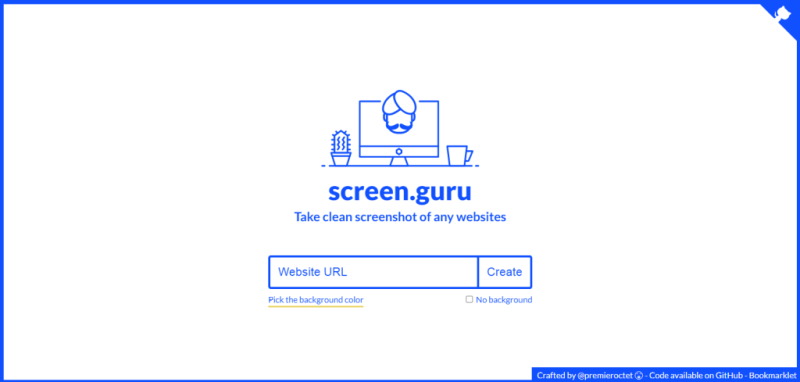
Screen Guru
Ссылка: https://screen.guru
Подойдет, чтобы создавать чистые скриншоты для сайтов в интернете. Прост, понятен, не требует длительного обучения, чтобы пользоваться инструментом. Ваша задача — вставить URL сайта, и сервис сделает скриншот.

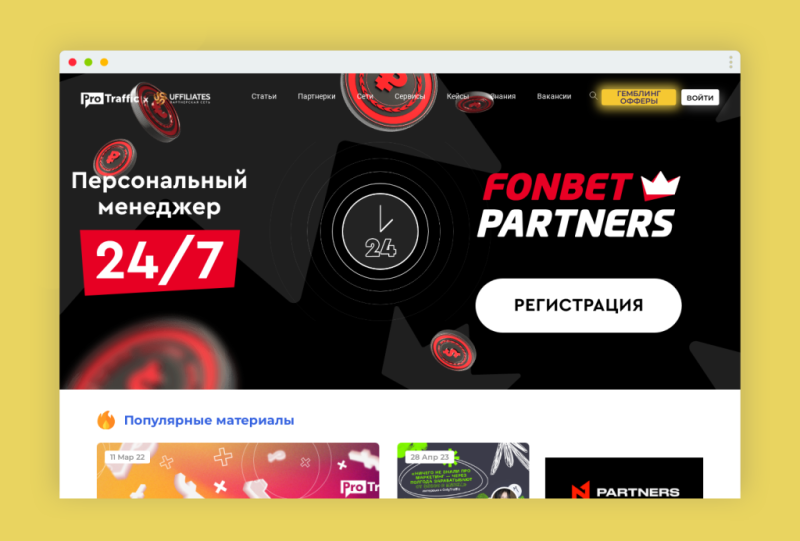
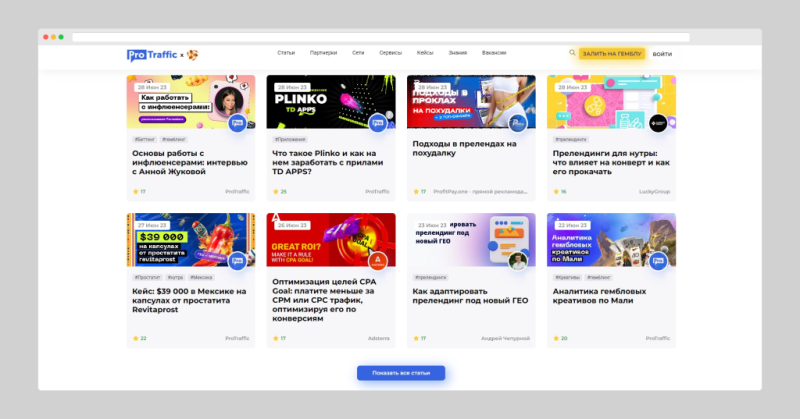
Мы ввели URL Протрафа — и вот что у нас получилось:

Screenly
Ссылка: https://www.screely.com
Дает возможность мгновенно превратить скриншоты и фотографии в красивый мокап рабочего стола. Функционал осваивается за несколько минут. Прост, удобен, доступен для начинающих и опытных дизайнеров. Вставляете скриншот в специальное поле — и все, через минуту вы владелец Мака 🙂

Получаются минималистично оформленные скриншоты. С ними ваш гайд или «How to» статья будут смотреться гармоничнее.

Artboard Studio
Ссылка: https://artboard.studio/
Инструментом могут пользоваться дизайнеры с разным набором навыков. Есть функция моушен-дизайна. Создает мокапы для футболок, косметики, книг, гаджетов — выбирайте нужный макет в меню. Легко подобрать несколько вариантов макетов одним кликом. ArtBoard популярен среди специалистов и пользуется славой одного из самых мощных редакторов.
Сервис платный: тариф Lite Plan стоіт $12 в месяц, а Professional — $20.

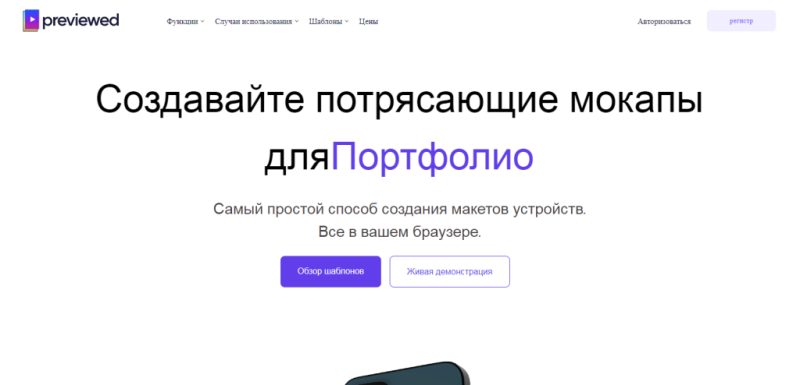
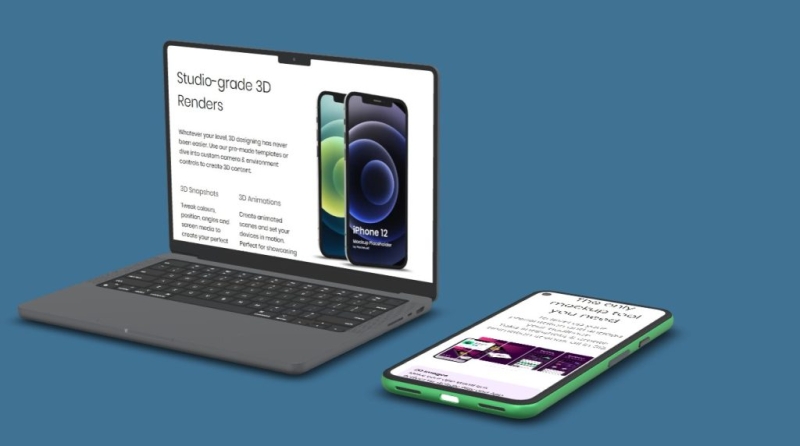
Prewiwed
Ссылка: https://previewed.app
Инструмент подойдет для быстрой генерации безупречных мокапов. Можно создавать макеты в высоком разрешении. Освоить весь доступный набор инструментов можно за пару минут. Выбрав 3D-модель, можно экспериментировать с ракурсами для позиционирования изображения.

Для примера выбраны Macbook Pro M1 14 и Google Pixel 5.

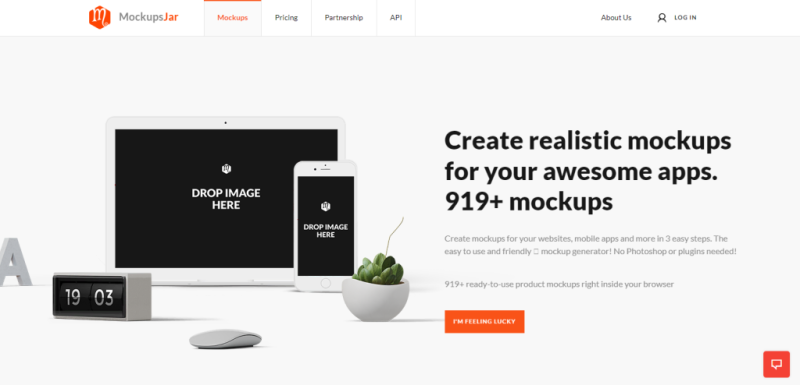
MockJar
Ссылка: https://mockupsjar.com/
В каталоге больше 900 мокапов для создания интересных макетов. Идеальный помощник для дизайнера начального и продвинутого уровня.

Вот какая картинка у нас получилась. Устройство — iMac Green 2021:

Как сделать мокап в профессиональных графических редакторах
Начинайте пользоваться профессиональными инструментами после того, как попробовали силы на бесплатных сервисах. Специалисты при помощи ресурсов с большим набором инструментов создают уникальные изображения — пробуйте и вы, ведь Фотошоп и Иллюстратор открывают неограниченные возможности для творчества.
Делаем мокап в Photoshop

- Скачанный мокап формата PSD открываем в Фотошопе.
- Выбираем слой и даем ему название, чтобы реализовать в смарт-объекте.
- Кликаем по объекту и открываем файл, где может находиться авторский плейсхолдер или пустое пространство.
- Выбранное изображение вставляем в родительский файл и закрепляем, обновляя смарт-объект.
- Дальше, если есть возможность работать с прототипом, меняем цвет, фон, текст.
- Работу завершаем, сохранив новый объект в выбранном формате на ПК.
Лучше всего процедуру опишут видео. Вот парочка на эту тему:
Делаем мокап в Illustrator

- Анализируем рынок. Выбираем готовые шаблоны похожей тематики.
- Определяем задачи, которые должен решать логотип.
- Делаем наброски. Выбираем наиболее интересный, подходящий вариант.
- Прорисовываем детали, выбираем нужный тип шрифта, цветовых тонов, фона.
- Решаем, как правильно презентовать клиенту новую идею.
А вот ролик-инструкция по созданию макета в Иллюстраторе. Он на английском, но это не страшно, т.к. суть все равно понятна:
Примеры удачных мокапов
Несколько примеров показывают, как можно создать привлекательный графический образ. Макет демонстрирует, каким будет предмет после завершения работы дизайнера.
Кружки
Маленькая деталь мгновенно превращает банальный предмет обихода в оригинальный подарок.

Для мерча ProTraffic:

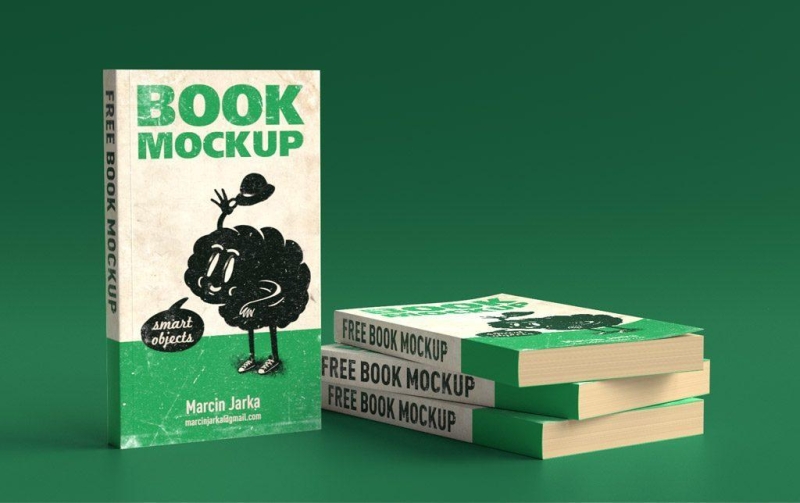
Книги
Оригинальный макет оформления книги может повлиять на увеличение продаж.

Обложка книги «Маленький принц»:

Футболки
Как будет выглядеть мерч, легко узнать с помощью специального сервиса — Smartmockups, Mockuuups Studio, Mock и других. Посмотрите:


Распылители
Дизайн передает точное представление о бренде и назначении.

Пакеты для покупок
Брендирование пакетов для покупок рекламирует торговые сети.


Сайты
Mock-up показывает, как будет выглядеть сайт на телефоне, компьютере, планшете разных моделей и т.д.

Газеты
Мокапы на стадии подготовки материала формируют вид издания.

Сумки
Макет облегчает работу модельеру.

Наружная реклама
Помогает оценить внешний вид до печати.

Упаковки продуктов
На стадии разработки мокапы дают возможность продумать любые детали.

Конфетной обертки
Делают товар узнаваемым и уникальным.

Заключение
Mock-up — это макет рекламируемого продукта. Он должен емко, быстро, доходчиво донести информацию потребителю. Дизайнеры пользуются мокапами, чтобы быстро разработать мерч, дизайна товара или показать фирменный стиль. Готовые шаблоны в различных сервисах упрощают и ускоряют работу дизайнеров. Для новичков подойдут бесплатные онлайн-сервисы с небольшим набором инструментов. Опытные специалисты, создающие дизайн с нуля, пользуются фотошопом.
Краткое резюме по статье
Что значит мокап простыми словами? +
В переводе с английского mockup — это макет или реалистичный образ предмета. Он дает точное представление о том, как будет смотреться предмет с привязкой к контексту на экране, в городской среде или на предмете.
Зачем дизайнерам создавать трехмерные модели продуктов? +
Пользуясь 3D-моделями, дизайнер сразу видит, в каком ракурсе предмет выглядит лучше. Презентация с использование объемных изображений смотрится внушительно, живо, интересно. Так значительно проще продвинуть новую идею заказчику или продать товар. Подробнее о маркетинговых приемах и инструментах читайте в статье.
Как сделать мокап самому, если я ничего не смыслю в Photoshop и Illustrator? +
Потренируйтесь на одном из бесплатных сервисов, выбрав базовый макет из предлагаемых онлайн-библиотекой. Затем следуйте простым инструкциям и вносите необходимые изменения, чтобы добиться нужного результата.
Что определяет презентабельность и эффективность мокапа? +
Макет должен выглядеть максимально реалистично. Отлично, если у изображения есть тень, глубина, контрастность. Предложите клиенту несколько вариантов макетов. Иногда то, что вы считаете безупречным, может не понравится заказчику. А то, что вам не подошло, он примет без замечаний.
Что лучше: сделать мокап самому или заказать у специалиста? +
Если есть время вникать во все тонкости дизайна, можно выполнить работу самостоятельно. Однако лучше нанять специалиста, который быстро предложит несколько вариантов готовых макетов на выбор.






















































